Designing & Scaling the BatchService Ecosystem: From Chaos to Consistency
Project
BatchServiceMy Role
• Founding Designer & Multi-Hat Operator(Jan 2020 – Jan 2022)• Product Design Manager
(01/2022–03/2023)
Duration
January 2020–March 2023Tools
Figma, Zeroheight, Jira, ConfluenceIntroduction
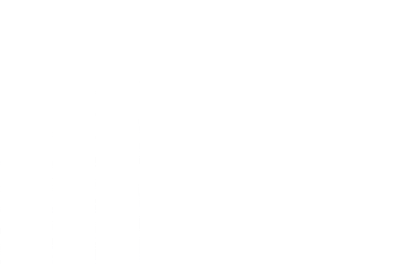
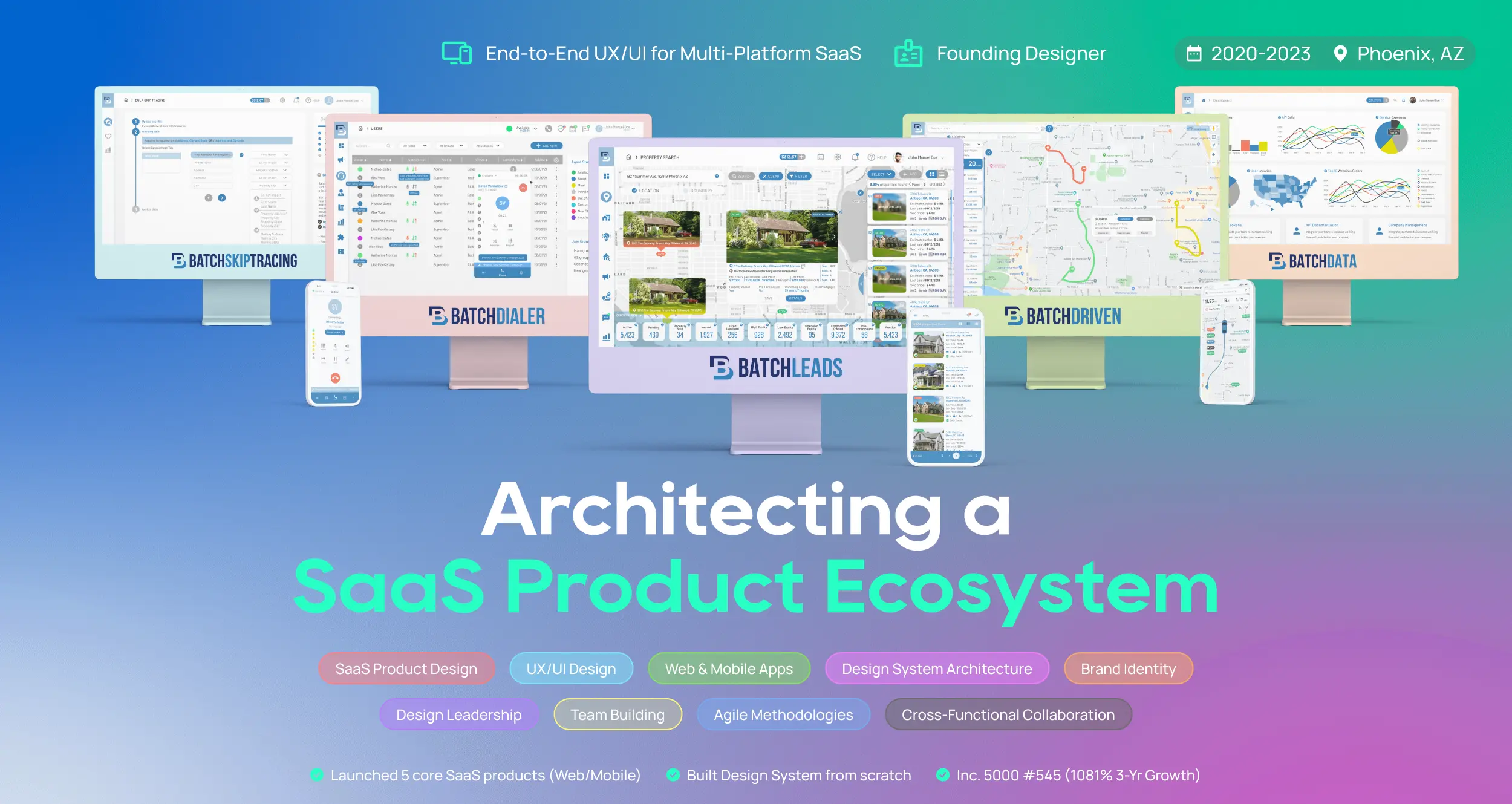
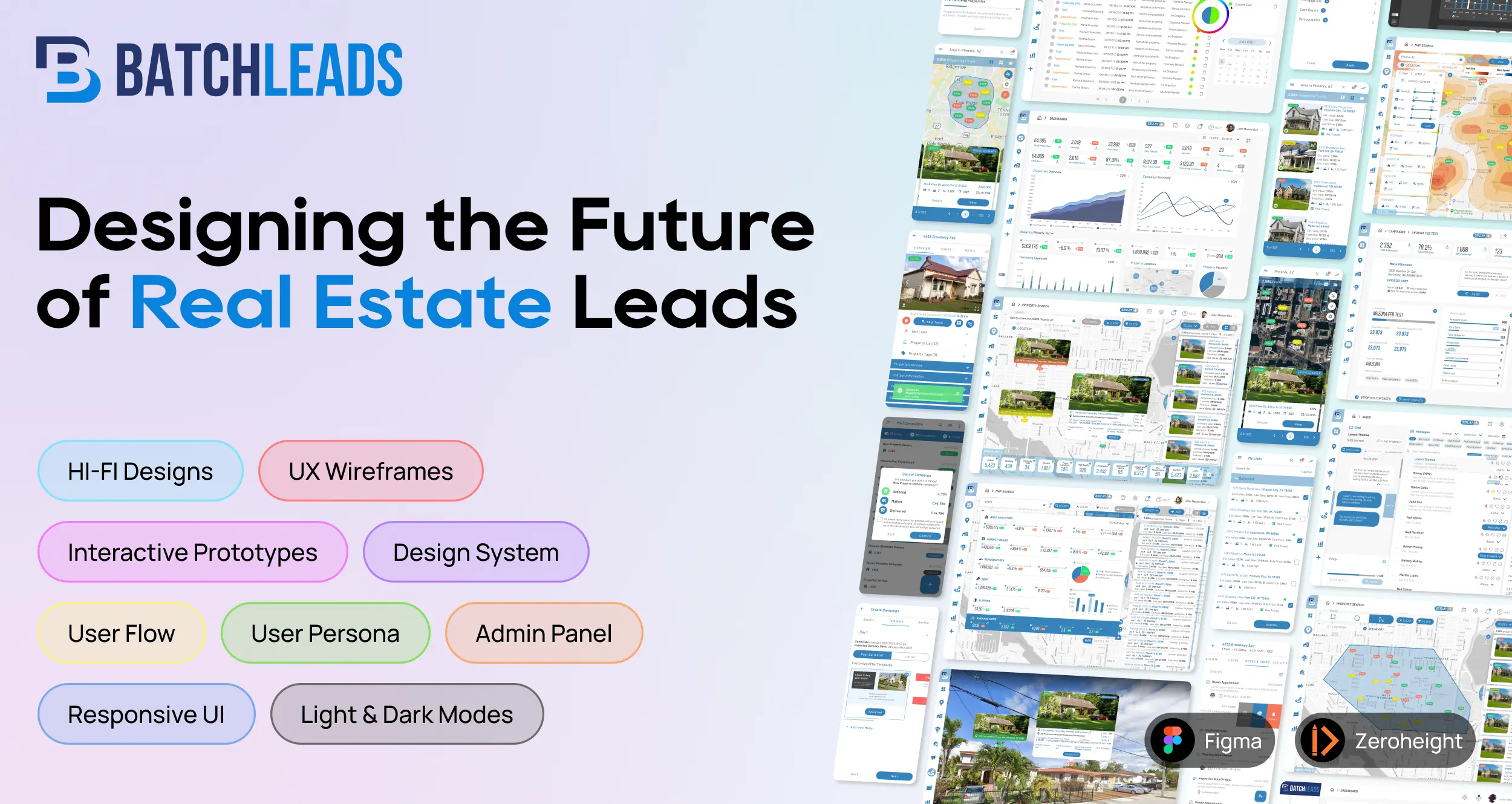
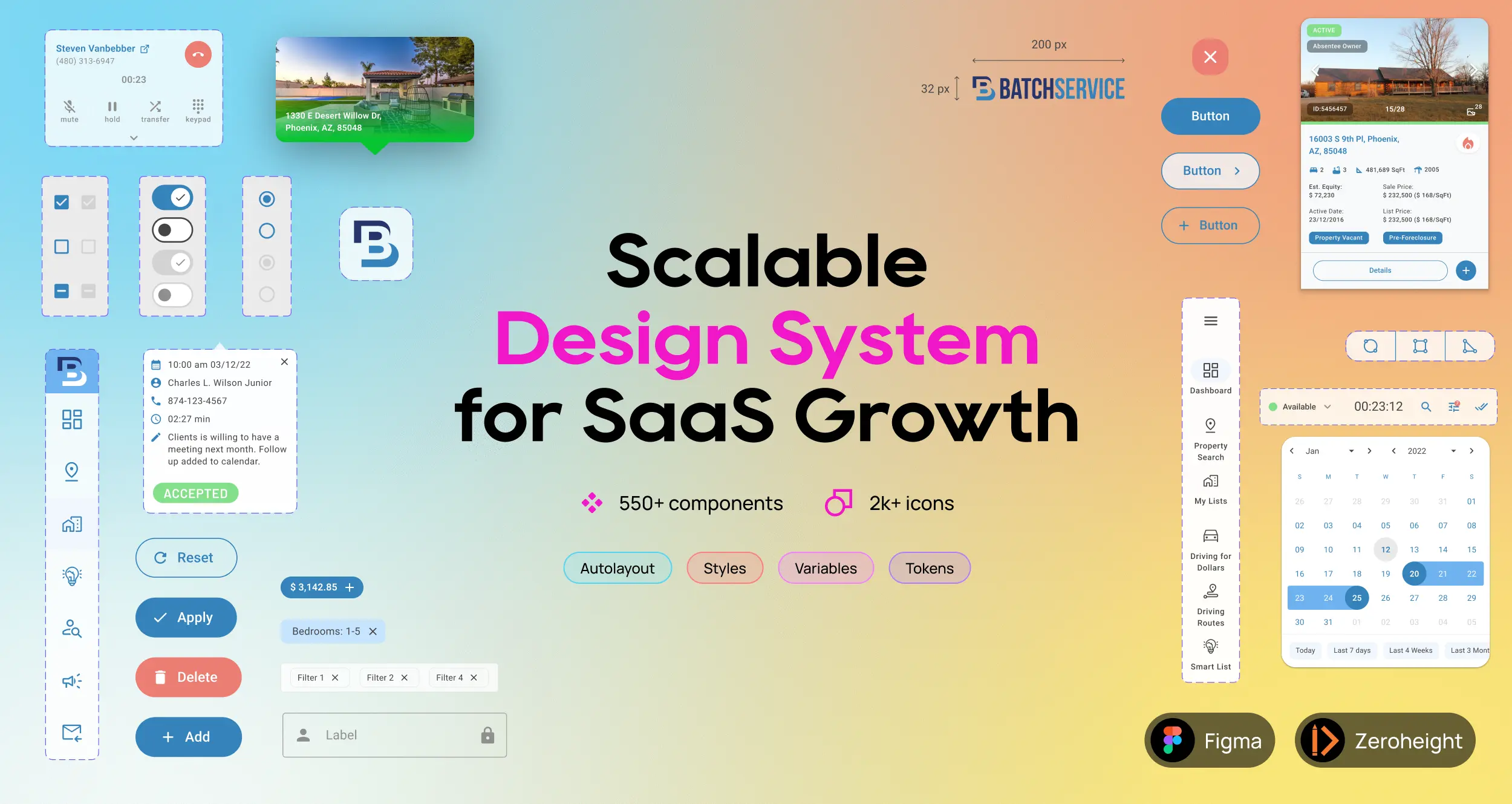
At BatchService, a fast-growing proptech SaaS company in Phoenix, Arizona, I helped real estate pros with tools like BatchLeads, BatchDialer, BatchSkipTracing, BatchDriven, and BatchData. From 2020 to 2023, the company skyrocketed from 8 to over 350+ people, hitting a 1081% growth rate (Inc. 5000). As Product Design Manager, I built a design system with 550+ components and 2k+ icons to keep all apps consistent and support this crazy growth.
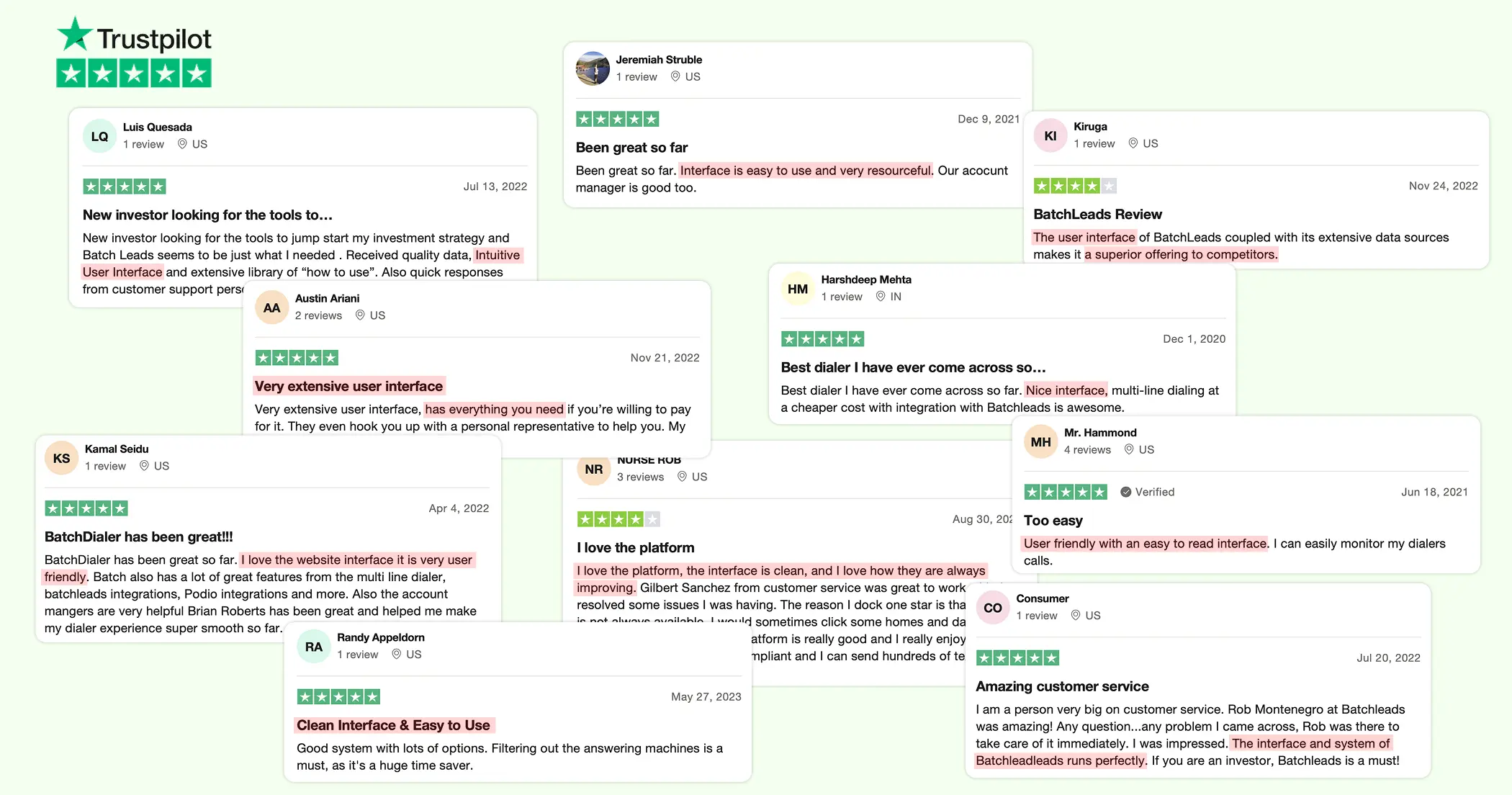
Results
The Challenge
When I started, BatchService was growing fast, but our apps had issues:
- Mixed-Up Designs: Each app looked different, confusing users.
- Slow Work: We kept redesigning buttons and forms, wasting time.
- Newbie Struggles: New designers and developers had no clear guide.
- Bugs and Errors: Inconsistent components caused glitches.
- We needed a system to keep things smooth as we scaled.



My Solution
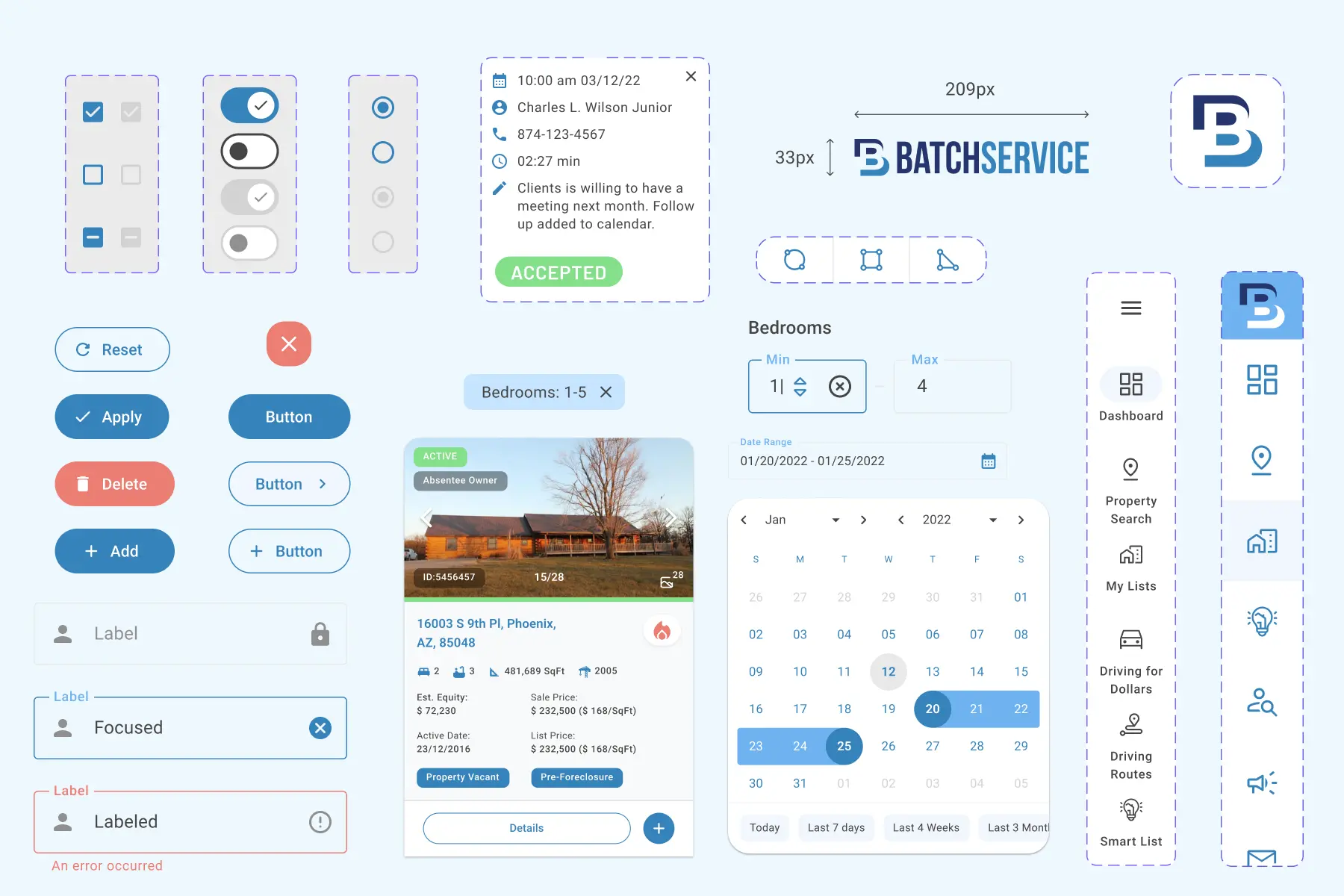
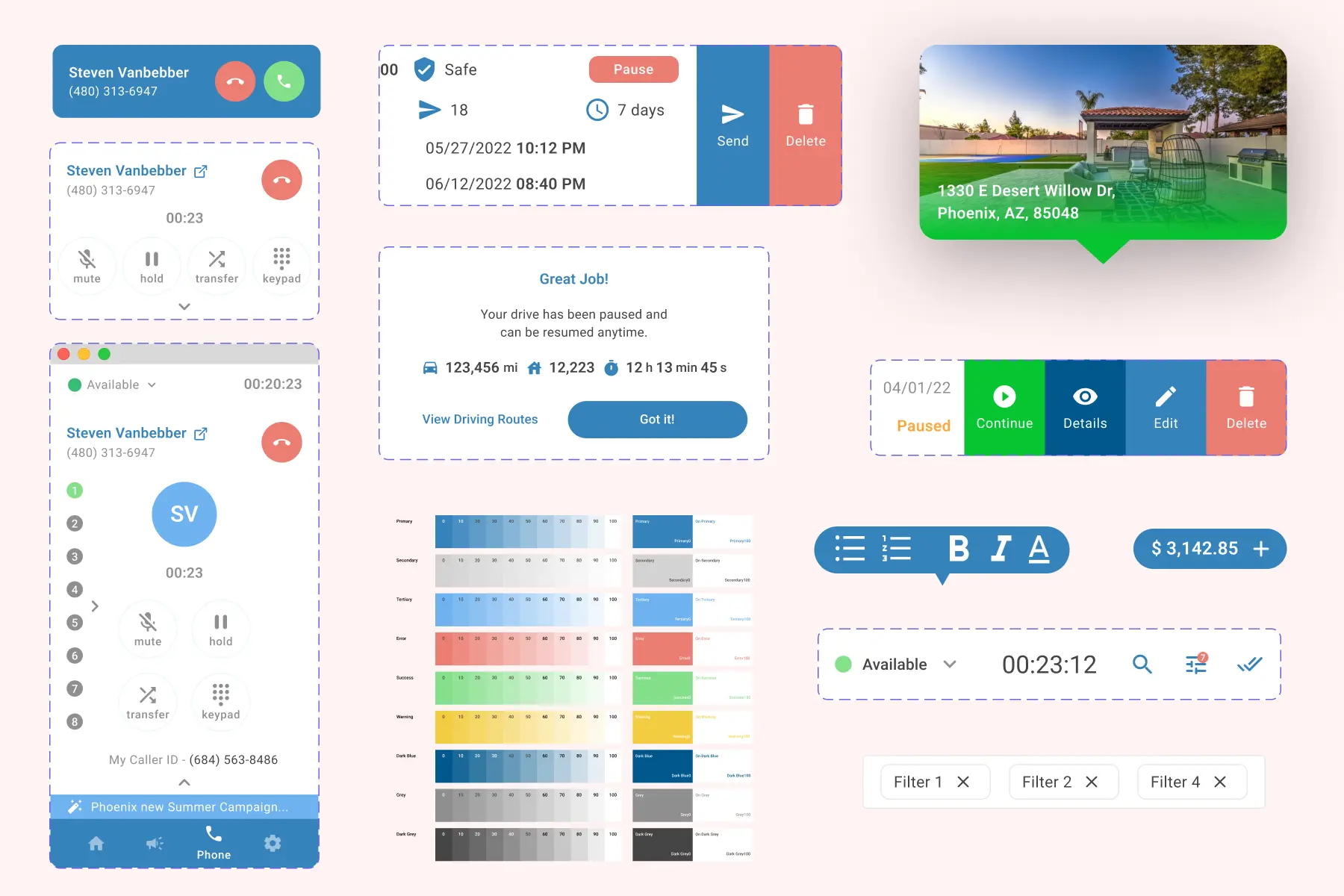
I created the BatchService Design System in Figma, documented in Zeroheight, evolving it over three versions:
- Version 1 (Late 2020–Early 2021):
I worked alone, building basic components like buttons and cards to fix urgent inconsistencies. - Version 2 (2022):
Leading 3 part-time designers (30% cleanup), I organized components with Figma tokens and documented them in Zeroheight. - Version 3 (Late 2022):
With my five-designer team, we designed ~550 UI components and 2k+ icons, ready for Web, iOS, and Android. It stayed in Figma, not live, but set a future path. - * I used Jira for design tasks and Confluence for team guides.
Putting It to Work
I teamed up with:
- Engineers: Shared components via Figma’s Dev Mode for easy coding.
- Product Managers: Aligned the system with app goals.
- Designers: Trained my team to use and update it.


Versions 1 and 2 went live across all apps, making UX consistent.
The Wins
The design system delivered big:
- Unified Look: All 5 Web and 3 Mobile Apps felt like one brand.
- Faster Releases: Components sped up weekly launches in 2020–2021.
- Team Growth: Helped onboard 350+ staff, supporting 1081% growth.
- Fewer Bugs: Accessible, standard components cut errors.
- * It became our go-to for design, keeping quality high.
What I Learned
- Start Small: Even a basic system helps in a rush.
- Document Everything: Clear guides save time for teams.
- Work Together: Engineers and managers make it stronger.
- Keep Evolving: Systems need updates to stay useful.